Internet Explorer 9 Platform Preview není určen k obyčejnému prohlížení webových stránek a k nahrazení vašeho stávající prohlížeče. Má za úkol předvést schopnosti a funkce, se kterými nová verze prohlížeče přijde. Jednou z prvních, kterou bychom měli zmínit, je hardwarová akcelerace grafiky, díky čemuž však na druhou stranu prohlížeč funguje pouze na Windows Vista a Windows 7. Windows XP nejsou podporovány.
Instalace
Aplikaci si můžete stáhnout zde. Vlevo nahoře najdete velké tlačítko Install the Preview. Jakmile soubor uložíte na svůj disk a spustíte jej, bude nainstalován na váš počítač, ale nenahradí stávající verzi IE. Bude nainstalován do složky C:/Program Files/Internet Explorer Platform Preview.
Hlavní okno aplikace IE 9 Platform Preview.
Představení
Jakmile jej poprvé spustíte, můžete být nemile překvapeni. IE 9 Platform Preview totiž neobsahuje žádnou lištu s tlačítky pro ovládání, dokonce neobsahuje ani adresní řádek. Jak uvedl Microsoft, snaží se soustředit spíše na představení technologií než na samotný vzhled aplikace. Jejich přehled můžete vidět hned na úvodní domovské stránce. Na tu se teď soustředíme.
Speed demos
Levý sloupeček s tímto názvem obsahuje prezentace akcelerace JavaScriptu vaší grafickou kartou (hardwarem).
První demo ukazuje možnost zobrazování obrázků pomocí HTML, CSS a JavaScriptu. Přitom dokáže zobrazovat velké množství obrázků bez jakýchkoliv problémů. Druhé demo ukazuje plynulou změnu velikosti písma pomocí grafické karty, pokud byste použili prohlížeč, který nedokáže využívat hardwaru, dostali byste sekanou sekvenci díky zaokrouhlování CPU pro pixelové pozice, kdežto grafická karta dokáže jednoduše interpolovat do více pixelů. Třetí odkaz vás zavede na stránku, kde můžete porovnat zobrazení stejného efektu v IE9 a v jiném prohlížeči, který nedovoluje sub-pixelové umísťování textu.
Poletující obrázky. První demo v prvním sloupci.
Určitě jste zažili pohled na mapu ve webovém prohlížeči, když se snažíte přiblížit na nějakou lokaci. Trhané snímky se zobrazují s nepravidelnou frekvencí. Čtvrtý odkaz ukazuje využití GPU pro plynulé přibližování. Pokud nejste omezeni rychlostí stahování dat, pak si mžete vychutnat rychlé hledání v mapě.
Poslední demo v tomto sloupečku ukazuje svižnost zobrazování spousty bublin. Pokud nevěříte, že váš stávající prohlížeč je na tom o tolik hůř v kterémkoliv z představených ukázek, můžete ji vyzkoušet na stejném odkazu, kde jste stahovali aplikaci.
HTML5 Demos
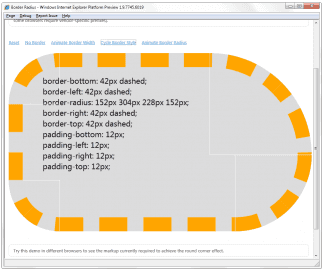
Další sekce se zabývá novým standardem HTML5. Ukazuje jeho možnosti v zobrazování a animaci hranic pomocí CSS3, aplikaci CSS stylů při změně struktury dokumentu, dále možnosti událostí, nastavování a odebírání stylů v dokumentu při možnostech čtení a interakce kteréhokoliv stylu dokumentu.
Ukázka využití CSS3.
Graphics Demos
Poslední sloupeček se opět zabývá GPU akcelerací, nyní zaměřenou na vektorovou grafiku. V prvním demu můžete vidět fyzikální simulaci padajících míčků, v dalším předělávku klasické hry Asteroids z roku 1979. Můžete hru hrát v reálném čase bez jakéhokoliv zpomalení. Další dvě dema ukazují možnosti využití vektorové grafiky pro zobrazování grafů. Čtvrtá ukázka představuje grafickou vizualizaci voleb v Německu v roce 2004. Poslední dvě dema prezentují nové možnosti, co se týká podpory obrázkových formátů a barevných profilů.
Ukázka hardwarové akcelerace vektorové grafiky.
Ovládání
Pokud chcete přece jen vyzkoušet tento webový prohlížeč i pro obyčejné surfování na internetu, můžete se mezi stránkami jednoduše pohybovat pomocí menu a klávesových zkratek.
Velmi důležitou součástí menu je také část Debug, která umožňuje přepínat mezi jednotlivými verzemi Internet Explorerů od verze 5 do verze 9. Avšak zůstává mi záhadou absence verze 6.
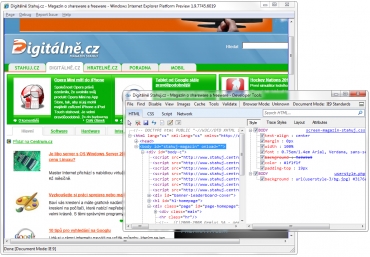
Sekce Debug obsahuje také položku Developer Tools, pomocí níž si můžete prohlížet HTML, CSS a scriptové kódy, vypínat CSS styly nebo obrázky, validovat webové stránky, sledovat počet odeslaných a přijatých specifických dat a mnohé další.
Nevýhodou při prohlížení webu může být občasné otevření stránky ve vašem výchozím prohlížeči, pokud se daná stránka otevírá v novém okně. To je způsobeno nemožností nastavit IE9 jako výchozí prohlížeč.
A jako takový bonus uvedeme jedno zlepšení. Pokud byste chtěli mít přece jen adresní řádek, můžete si doinstalovat Address Bar Mini-Tool, který umožní zadávat URL adresy přímo.
Ukázka Developer Tools.
Závěr
Internet Explorer 9 Platform Preview přišel s mnoha vylepšeními a ukázkami nových technologií. Microsoft slíbil občasnou (přibližně jednou za 8 týdnů) aktualizaci této aplikaci pro prezentaci i dalších funkcí a vylepšení, které Internet Explorer 9 přinese.
Výborným způsobem také přinesl ukázky některých funkcí a možnost porovnat jejich funkčnost i s jinými webovými prohlížeči, které máte ve své prohlížeči. Také vám dovoluje zobrazit prohlížené stránky v režimu starších verzí aplikace Internet Explorer.
Co se týká vzhledu prohlížeče, určitě by nebylo pro Microsoft náročné přidat alespoň adresní řádek a několik málo tlačítek (pro pohyb na předchozí stránku, aktualizaci stránky nebo zastavení načítání). Snad se něčeho podobného dočkáme u další verze IE 9 Platform Preview.