Google Chrome je mezi uživateli čím dál oblíbenější, o čemž svědčí fakt, že se stal vhodnou volbou pro webové designéry a webové vývojáře. Pomocí rozšíření můžete do prohlížeče přidat další funkce, které vám výrazně pomohou s navrhováním, laděním a kontrolou webových stránek. V dnešním článku se podíváme na ty nejvýznamnější doplňky, které by mohly vývojáře webů a webových aplikací zajímat.
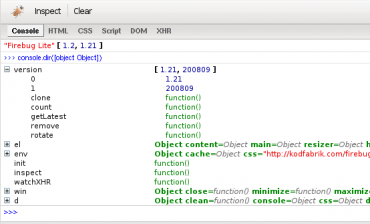
Firebug Lite (pro Google Chrome)
Původně byl tento doplněk určený pro prohlížeč Firefox, ale díky snaze výrobce modulu existuje také ve verzi pro Google Chrome. Díky doplňku Firebug je hledání chyb otázkou několika klepnutí a stránky tak odladíte velmi snadno. Bližší informace se dozvíte jednak na stránkách výrobce a dále také na stránkách Googlu.
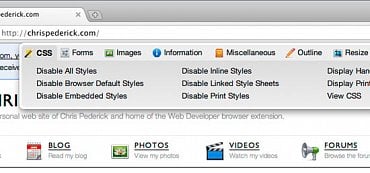
Web Developer
Tento zásuvný modul byl taktéž vytvořený pro Firefox a nyní je přetvořen také pro Chrome. Mezi vývojáři byl tento přídavný toolbar velmi oblíbený a tak se mnozí zaradovali, jakmile se objevil ve verzi pro Chrome. Tento pomocník má spoustu možností pro zkoumání rozložení webové stránky včetně zobrazení blokových elementů, přehledného zobrazení CSS stylu a dalších informací o některých prvcích.
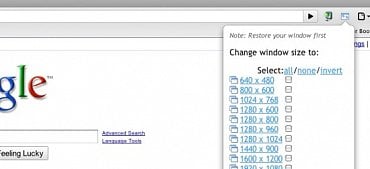
Resolution Test
Jednoduchý a účelný prostředek, kterak pomocí Chrome otestovat chování vašich webových stránek na různém rozlišení monitoru návštěvníka, aniž byste při těchto testech museli měnit rozlišení svého LCD panelu.
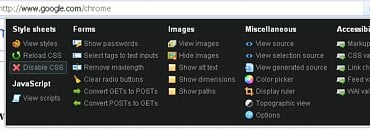
Pendule
Doplněk Pendule rozšiřuje vestavěné nástroje pro vývojáře v Google Chrome. Rozšíření poskytuje svým uživatelům mnoho funkcí, jako například jednotlačítkovou validaci pomocí W3C standardu, skrývá obrázky na webové stránce, prohlíží skripty, jež jsou součástí webové stránky apod.
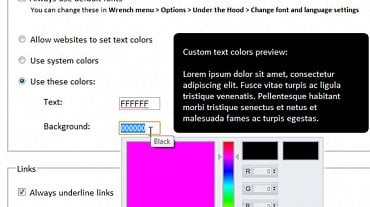
PlainClothes
Jedním z nejlepších způsobů, jak vyhodnotit přístupnost webových stránek je odstranit vlastní CSS styly a zjistit, zda je obsah čitelný i bez nich. Tato funkčnost simuluje pohyb uživatelů, kteří jsou nevidomí a nemohou tak vidět klasický obsah, ale musí spoléhat na čtecí zařízení a na značky pro přístup k obsahu. Tento doplněk nedělá nic jiného, než že skryje všechny kaskádové styly na stránce.
Image Cropper
Tento šikovný nástroj vám vypomůže, pokud chcete vyříznout část webové stránky jako obrázek. Stačí přetáhnout kolem oblasti, kterou chcete oříznout. Jestliže potřebujete vynikající přesnost řezu, pak vězte, že doplněk zobrazuje rozměr a umístění vaší ořezové oblasti.
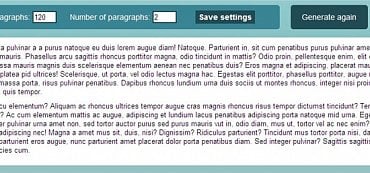
Lorem Ipsum Generator
Toto vylepšení se pyšní svým minimalismem a jednoduchostí. Snadno naplníte obsah svého webu pro účely prezentace zákazníkovi klasickým výplňovým textem.
IE Tab (pro Windows)
Jak již název napovídá, řeší tento doplněk nekonečné problémy se zobrazením webů v prohlížeči Internet Explorer. Vývojáři webových aplikací a designeři webů si zejména s odladěním pro IE užijí spousty starostí. Doplněk zobrazuje záložku se zobrazením jako v IE a vy tak snadno odladíte své stránky, aniž byste museli spouštět tento prohlížeč od Microsoftu.
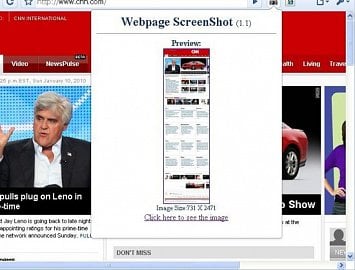
Webpage Screenshot
Mnozí vývojáři řeší problém, jak nejlépe provést vygenerování komplexního vzhledu webu do obrázku. S tímto doplňkem máte po problémech. Webpage Screenshot zachytí celou stránku, i když se nachází mimo zobrazení prohlížeče.
SEO Site Tools
Tato oblast je pro vývojáře značně důležitá. Kdo by také nechtěl mít své weby na předních pozicích ve vyhledávačích? Tento doplněk je vlastně soustavou nástrojů, které vám dopomohou zoptimalizovat web, tak aby jej vyhledávače zpracovaly co nejlépe a ideálně zaindexovaly.
Resumé
Doplňků, které vývojářům vypomáhají s laděním webového obsahu, existuje celá řada. Chrome nabízí i obecné doplňky. Jejich seznam a popis (v angličtině) naleznete na těchto webových stránkách.