Webové formuláře jsou neodmyslitelnou součástí internetu. Slouží jako základní prvek pro komunikaci s uživatelem webu při vyhledávání informací, přihlašování k účtu nebo sběru dat a informací.
Proto se objevují různé nástroje pro snadnou tvorbu formulářů. Z online aplikací tohoto typu je nutné zmínit funkci pro tvorbu formulářů, která je součástí populární služby Dokumenty Google. V tomto článku se seznámíme s aplikací pro desktop, která je distribuována pod názvem Formoid. Jaké možnosti při tvorbě formulářů tento program nabízí?
Úvodní okno funkce pro tvorbu formulářů v Google Docs
Instalace, první spuštění a uživatelské rozhraní
Na Stahuj.cz je k dispozici aplikace Formoid pro operační systém Windows a na domovské stránkce produktu je k dispozici také verze pro Mac. V tomto článku se zabýváme aplikací pro Windows.
Instalace je rychlá a jednoduchá. Po stažení instalačního souboru a jeho spuštění stačí odsouhlasit licenční ujednání a zvolit umístění programu. Vše ostatní probíhá automaticky. V průběhu instalace je na pracovní ploše vytvořen zástupce programu a poslední okno průvodce umožňuje spuštění aplikace.
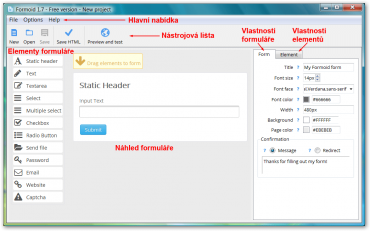
Okno aplikace obsahuje hlavní nabídku s položkami File, Options a Help. Pod touto nabídkou je umístěna nástrojová lišta, která usnadňuje vytvoření nového (New), otevření existujícího (Open) nebo uložení rozpracovaného projektu (Save). Další tlačítka umožňují uložení vytvořeného formuláře v HTML formátu na lokální disk (Save HTML) nebo na vzdálený server (Preview and test).
Okno aplikace po prvním spuštění
Levý panel obsahuje jednotlivé formulářové elementy. Tyto elementy je možné jednoduchým přetažením myší umístit do střední části okna a zde vytvářet náhled formuláře.
Nastavení vlastností formuláře je realizováno v pravém panelu pod záložkou Form. Zde můžete vložit titulek formuláře (Title), zvolit velikost (Font size), typ (Font face) i barvu (Font color) použitého písma. Dále jsou k dispozici volby pro nastavení šířky formuláře (Width), barvy pozadí formuláře (Background) a barvy stránky (Page color). Pole Comfirmation umožňuje vložení textového obsahu stránky zobrazené po odeslání formuláře (volba Message) nebo URL adresy stránky, která bude zobrazena po odeslání formuláře (volba Redirect).
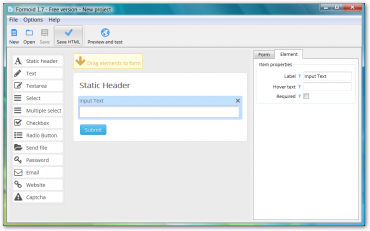
Konkrétní prvky zobrazené v náhledu formuláře můžete vybírat a přesouvat pomocí myši a pro vybraný prvek nastavit jeho vlastnosti v pravém panelu pod záložkou Element.
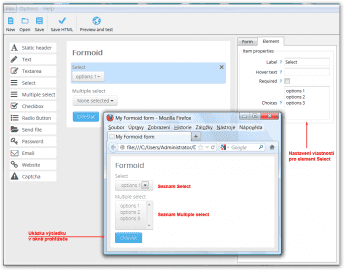
Výběr elementu v náhledu formuláře a nastavení jeho vlastností pod záložkou Element
Formulářové elementy
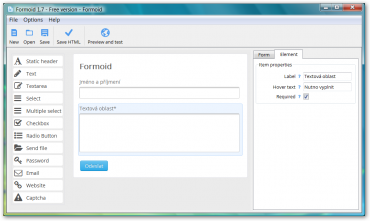
Aplikace obsahuje veškeré potřebné elementy pro tvorbu jednoduchým i poměrně sofistikovaných formulářů. U všech elementů můžete nastavit nejen popisek (Label), ale také text, který bude zobrazen po umístění kurzoru myši na daný prvek (Hover text), případně prvek označit hvězdičkou (volba Required), která uživatele informuje, že pole je nutné vyplnit (bez vyplnění takto označeného pole není formulář odeslán).
Ukázka nastavení vlastností elementu Textarea
Vedle statických textů (Static header), jednořádkových (Text) a víceřádkových (Textarea) textových polí, můžete do svých formulářů vkládat klasické rozbalovací seznamy (Select) nebo seznamy, které zobrazují všechny své položky a umožňují vybrat více voleb (Multiple select).
Ukázka seznamů Select a Multiple Select
Dále můžete používat elementy, které obsahují zaškrtávací volby (Checboxes) nebo kruhová tlačítka (Radio Button) s možností uspořádání jednotlivých položek do libovolného počtu sloupců.
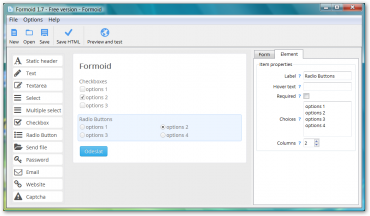
Ukázka nastavení vlastností elementu Radio Buttons
Samozřejmostí jsou speciální formulářová pole pro výběr souboru na lokálním disku a jeho odeslání na vzdálený server (Send file), vložení hesla (Password), URL adresy webové stránky (Website) a Emailové adresy (Email). Svoje formuláře můžete před roboty chránit pomocí elementu Captcha. Ve vlastnostech tohoto elementu je možné definovat privátní (Private key) i veřejný klíč (Public key).
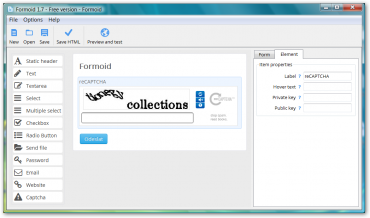
Element Captcha
Umístění vytvořeného formuláře na web
Aplikace poskytuje dva způsoby pro zveřejnění vytvořeného formuláře na webu. Jednak můžete použít tlačítko Save HTML v nástrojové liště a vytvořený formulář nejprve uložit na lokální disk a potom soubory nahrát (například pomocí FTP) na vzdálený server.
Vzhledem k tomu, že aplikace je v současné době zatím ve své beta verzi, je druhá možnost pouze na vyzkoušení a k praktické publikaci formulářů se zatím nedá využít. Tlačítko Preview and test totiž umístí vytvořený formulář přímo na online úložiště, které poskytuje výrobce aplikace. Ale v současném testovacím provozu je každý formulář po 48 hodinách automaticky odstraněn, a proto z hlediska dlouhodobé publikace formulářů nelze tuto zajímavou možnost využít.
První způsob publikace formuláře
Pomocí tlačítka Save HTML můžeme vytvořený formulář uložit pod určitým názvem do libovolného umístění na lokálním disku počítače. Po uložení je formulář automaticky zobrazen v okně webového prohlížeče a ve zvoleném umístění jsou vytvořeny potřebné soubory.
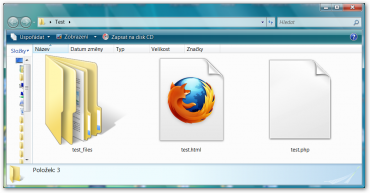
Obsah výstupního adresáře
Jak již bylo výše uvedeno, je nutné všechny soubory a složky z výstupního adresáře umístit na vzdálený server (váš web) a potom se můžete rozhodnout, zda chcete formulář publikovat jako samostatnou stránku nebo formulář začlenit již do stránky existující.
V případě, že formulář chcete publikovat jako samostatnou stránku, stačí z libovolné existující stránky vašeho webu vytvořit odkaz na PHP soubor (v našem případě test.php).
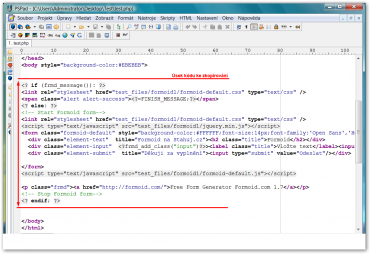
V případě, že formulář chcete vložit do existující webové stránky, je nutné zobrazit zdrojový kód z PHP souboru (například v editoru PSPad), zkopírovat jeho část umístěnou mezi značkami body a potom tento kód vložit do požadované webové stránky (tato stránka musí být v souboru s příponou PHP).
Ukázka zdrojového kódu v editoru
Druhý způsob publikace formuláře
Rozhodnete-li se vyzkoušet druhý způsob publikace formuláře, použijte pro jeho vytvoření tlačítko Preview and test. Potom je nutné vytvořit účet na serveru zadáním Emailu a volbou hesla (při prvním přihlášení).
Dialog pro zřízení/přístup k účtu
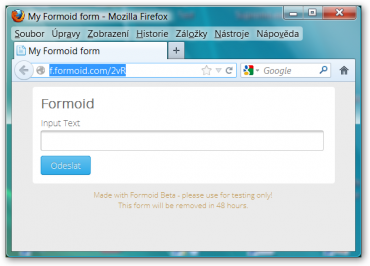
Potom je formulář automaticky umístěn na server výrobce produktu a současně je zobrazen v okně webového prohlížeče. Na příslušnou URL adresu potom můžete jednoduše odkazovat z vašeho webu. Jak již bylo výše uvedeno, v testovací beta verzi bude toto řešení fungovat pouhých 48 hodin (dokud nedojde k automatickému odstranění formuláře ze serveru).
Zobrazení formuláře v okně webového prohlížeče
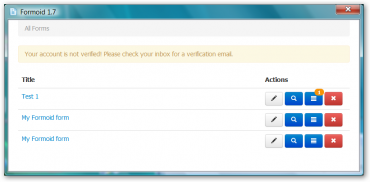
Přihlášení k účtu zobrazí v nástrojové liště dvě nová tlačítka. Jedná se o tlačítko pro snadné přepínání účtů a tlačítko My forms, které poskytuje přístup k online úložišti formulářů. Zde je možné pohodlně procházet veškeré formuláře, které jsou na online úložišti aktuálně k dispozici.
Okno pro správu formulářů v online úložišti
Závěr a hodnocení
Aplikace Formoid představuje zajímavý a efektivní nástroj pro tvorbu webových formulářů. Tvorba formulářů probíhá plně ve vizuálním prostředí, a proto použití programu nevyžaduje prakticky žádné znalosti v oblasti tvorby zdrojového kódu. Aplikace nabízí elementy pro tvorbu jednodušších i sofistikovanějších formulářů. Vše je zabaleno v přehledném uživatelském rozhraní. Proto je aplikace vhodná i pro méně zkušené uživatele.
Na druhou stranu aplikace trpí ještě některými drobnějšími "dětskými" nedostatky. Formuláře v ní vytvořené je možné publikovat v současné době pouze na serverech, které podporují PHP. Tento nedostatek může v budoucnu odstranit možnost trvalého umístění formulářů na online úložiště poskytované výrobcem aplikace. Tím se také značně zjednoduší publikace formulářů na webu. Proto bude jistě zajímavé další vývoj tohoto produktu sledovat a to i ve vztahu k výše zmíněnému online nástroji v podobě funkce pro tvorbu formulářů v Google Docs.