Internetová fóra jsou plná diskusí o nejlepším, nejrychlejším, nejbezpečnějším a prostě nejdokonalejším prohlížeči. Mnoho uživatelů považuje rychlost za velmi důležitý faktor při výběru prohlížeče, jiní naopak upřednostní bezpečnost, další zase ovládání. Zatímco ovládání a vzhled jsou velmi subjektivní část hodnocení, u rychlosti provádění JavaScriptu tomu tak není a lze ji poměřit poměrně jednoduše díky webovým aplikacím, o kterých je tento článek. Pokud patříte mezi ty, kteří hledí na každou setinku, máte možnost svůj prohlížeč poměřit proti konkurenci.
Sám jsem provedl testy na prohlížečích Internet Explorer 8.0, Mozilla Firefox 3.5.6, Opera 10.10, Google Chrome 3.0 a Safari 4.0.4. U každého benchmarku budou lehce výsledky zmíněny.
SunSpider
Jako první si představíme benchmark s názvem SunSpider. SunSpider je sice ze všech aplikací v tomto článku nejstarší, přesto je z nich asi nejoblíbenější a nejpoužívanější, alespoň jako součást jiných benchmarků. Způsobeno to je jeho jednoduchostí a přístupností. Protože testuje jen samotné jádro jazyka JavaScript a nezajímá se o pokročilejší funkce, funguje správně ve všech prohlížečích, bez ohledu na to, co pokročilého, jako například DOM používají a podporují.
Výsledky testu jsou velmi jednoduše a přehledně zobrazeny a nabízejí možnost porovnání s jiným testem, který proběhl například v jiném prohlížeči
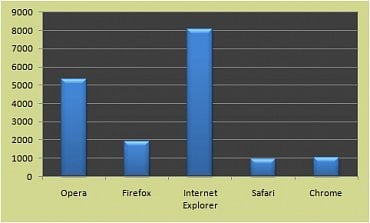
V samotném testu proběhne pětkrát série skriptů a je měřen jejich čas, na konci je spočítán průměr i s odchylkami. Pořadí testu bylo asi poměrně očekávané, na čele se usadily Chrome a Safari, mírně lepší výsledky vykazovalo Safari, ale rozdíl byl v jednotkách milisekund. Na třetím místě skončil Firefox, pak s poměrně velkou ztrátou Opera a na posledním místě Internet Explorer. Výsledky mohou ale být zpochybněny, autory SunSpider jsou totiž tvůrci jádra Webkit. Benchmark naleznete na stránce webkit.org.
Výsledné číslo je součtem průměrů ze všech provedených skriptů v milisekundách. Protože jde o rychlost odezvy, jsou pro nás lepší nižší čísla.
Dromaeo
Dalším z benchmarků v tomto článku je Dromaeo. Za jeho vznikem stojí stará známá Mozilla, konkrétně John Resig, nalézt jej můžete na stránce dromaeo.com. Opět se tedy mohou najít hlasy, které mohou zpochybnit výsledky testů a myslet si, že zdrojový kód benchmarku byl tvořen s ohledem na co nejlepší výsledky jednoho prohlížeče. Tento Benchmark je ale také velmi často používán a podobné hlasy se ozývají jen od největších nepřátel Mozzilly.
Dromaeo nabídne už více možností testování než SunSpider, který je zde zahrnut také
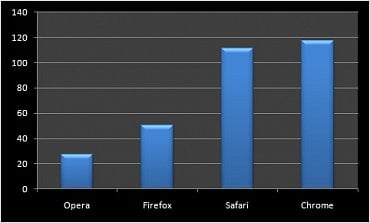
Dromaeo už také zahrnuje více možností, včetně testování jQuery, Prototype, Dojo nebo i již zmíněného jádra DOM. Testy můžete spouštět libovolně po jednom nebo po skupinách (JavaScript nebo DOM). Výsledky, uvedené na obrázku, jsou výstupem spuštění doporučených testů. Bohužel tento test není Internet Explorer schopen dokončit, výsledky jsou tak jen od jeho konkurentů. Nejlépe si opět vedla dvojice Chrome a Safari, které předvedly vyrovnané výsledky, mírně ve prospěch Chrome. S odstupem zůstal Firefox a v závěsu za ním Opera. V tomto testu šlo o co největší počet spuštění skriptu za vteřinu, tedy narozdíl od minulého výsledku je lepší vyšší číslo.
V Dromaeo jde o co nejvyšší počet skriptů za vteřinu
V8 Benchmark
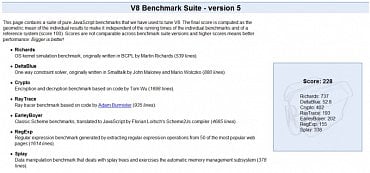
Další v řadě benchmarků v tomto článku nese název V8 Benchmark. Ze všech testů v tomto článku zabere zdaleka nejméně času. Stačí se pouze proklikat na jeho stránku a ihned bude proveden test, který trvá jen několik málo vteřin, oproti několika minutám v ostatních testech. Jednotlivé skripty jsou popsány přímo u testu i s počtem jejich řádků. Pokud se podíváte do adresní řádky, zaregistrujete určitě spojení googlecode, což opět může vést k dohadům o výsledcích testu. Nicméně přes všechny tyto dohady jsou výsledky všech benchmarků velmi podobné, nezávisle na jejich autorech.
V8 benchmark - jednoduchý, přehledný a rychlý
Asi nikoho nepřekvapí, že v testu od Google se na prvním místě objevil Chrome. Vzhledem k výsledkům jiných benchmarků ale asi překvapí poměrně velký náskok na Safari. S velkou ztrátou je na třetím místě Firefox, za ním Opera a na posledním místě Internet Explorer. Do obsahu skriptů nevidíme, můžeme se tedy jen dohadovat. V tomto testu platí čím víc, tím líp.
Chrome v tomto benchamrku ukázalo soupeřům záda
Peacekeeper
Konečně benchmark od někoho nezávislého, může si říci nedůvěřivec. Peacekeeper má na svědomí společnost Futuremark, kterou možná znáte z jiných benchmarků, jako například 3DMark. Test tak vytvořili lidé skutečně povolaní a asi bude vzbuzovat nejvíce důvěry, vzhledem ke zkušenostem autorů. Test můžete najít na stránce futuremark.com. Testy samotné probíhají celkem rychle, celý benchmark je hotový během 5 minut. Co si zaslouží pochvalu je grafické zpracování Peacekeeper, všechny skripty jsou prováděny přímo v canvasu a vidíte tak jejich průběh.
Právě probíhá jeden ze skriptů v benchmarku
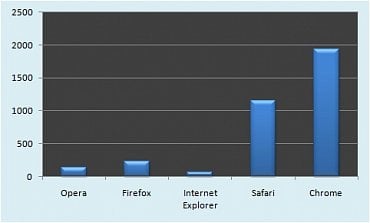
Díky odkazům můžete testy všech prohlížečů mít hezky pohromadě i s jejich dílčími výsledky. Je tak snadné porovnat nejen výsledky celého testu, ale i jeho dílčích činností. Vše je velmi hezky a přehledně graficky zpracované. Výsledky jsou opět podobné jako u ostatních benchmarků, prohlížeče opět obsadily stejné pořadí. Za zmínku stojí jen to, že Internet Explorer nezvládl jeden z testů, proto má tak nízké hodnocení.
Závěrem
Tyto benchmarky otestují jen rychlost JavaScriptu v prohlížeči, v žádném případě nevypovídají o jiných vlastnostech, jako je bezpečnost nebo korektnost zobrazování stránek. Při výběru prohlížeče byste se měli rozhodovat podle více okolností, nejen rychlosti.